Elementor Default Colors
One of the frustrating things that can happen with Elementor is understanding what colors are used for headings and P tags and how to get the list of colors you want up not just in Elementor, but also in Astra (or in most other themes) as well as your pre-gutenberg editor. For Gutenberg, this post from Rich Tabor is excellent, but today, we are focused on Elementor and Astra.
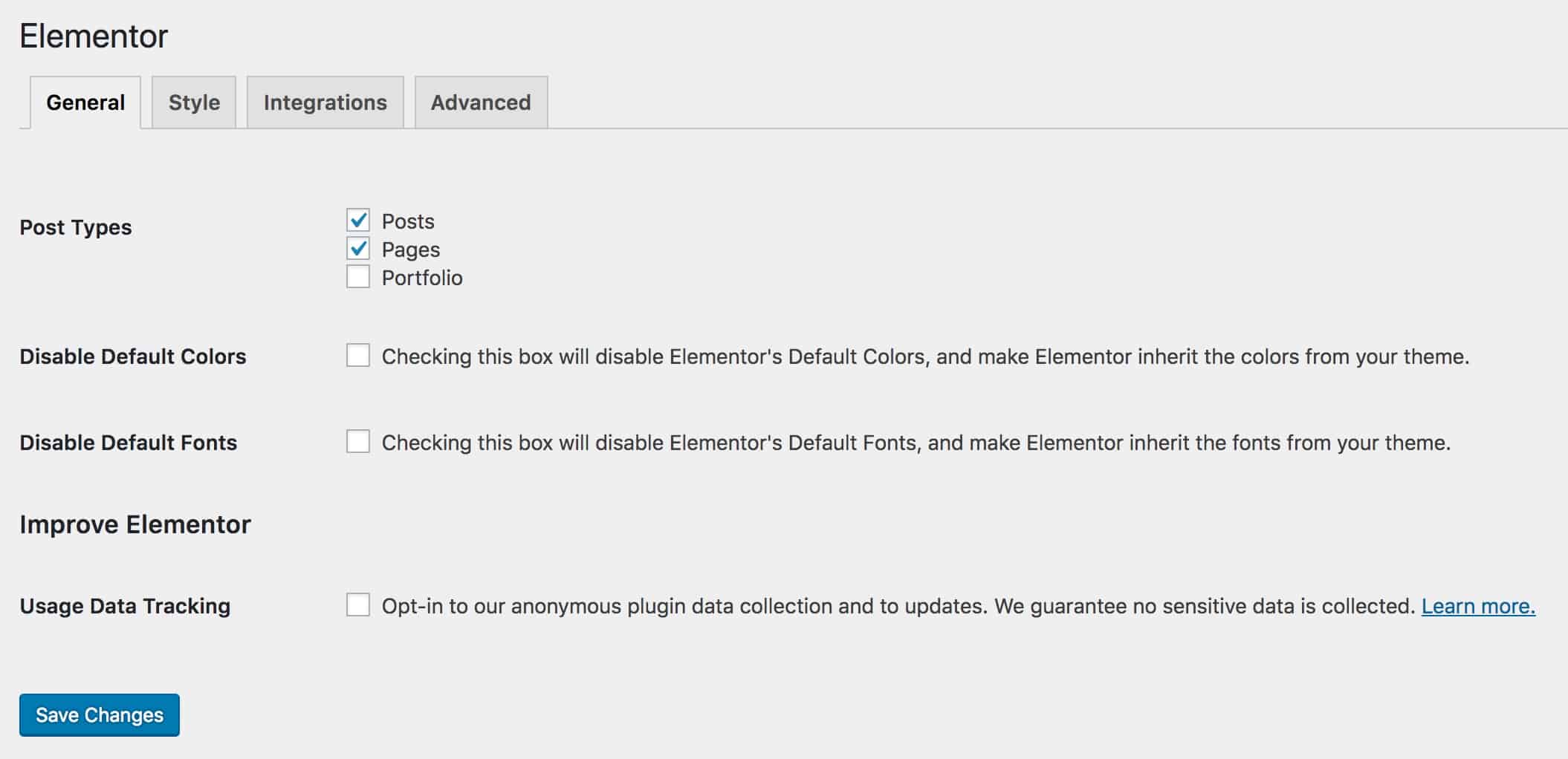
The first thing we need to understand is Elementor settings for colors found in the “Settings” submenu under the “Elementor” primary menu. There we will find the setting titled “Disable Default Colors”.

If this box is checked, then headings, text and other theme elements will be the defaults. If your H1 text in Astra is Sky Blue, then your untouched Elementor Widgets H1 test will also be Sky Blue.
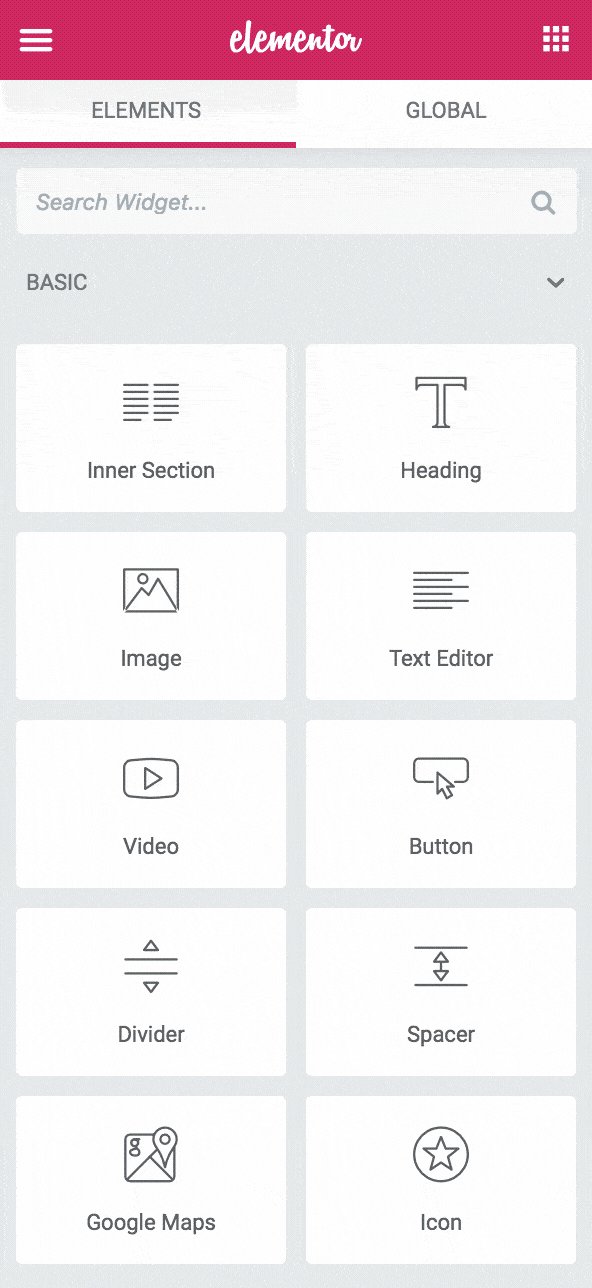
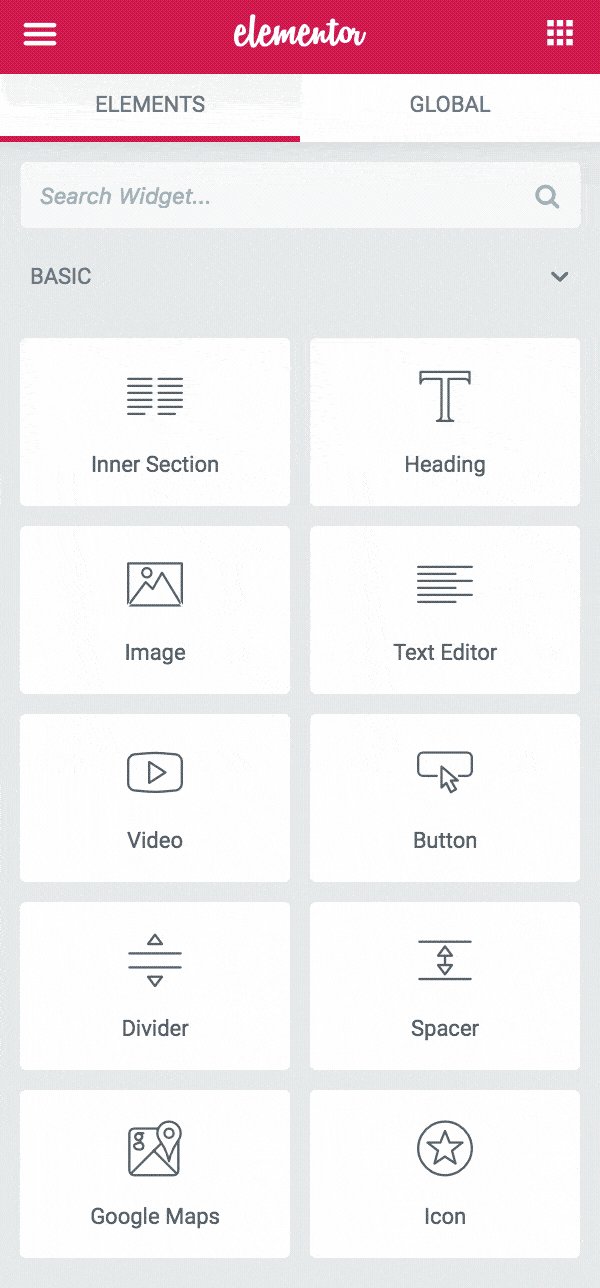
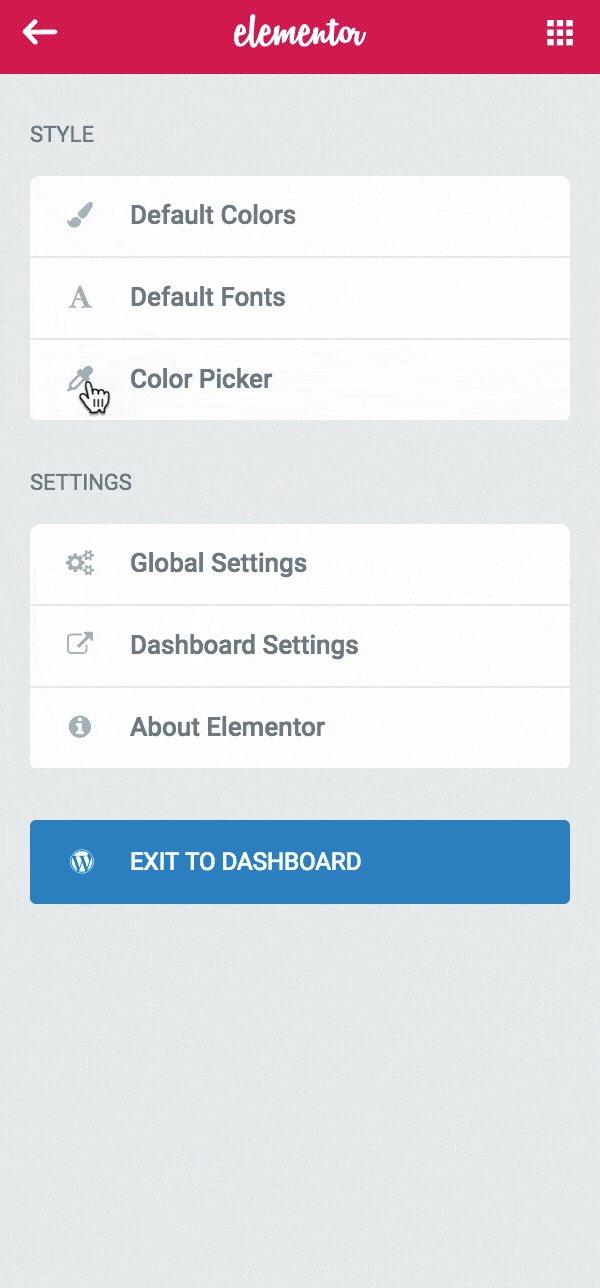
If this box is un-checked, then colors will be taken from the Elementor Global setting. If this is your preference, you must first start an Elementor Editor on a page, post or template. Don’t be concerned about what as we will make no changes to the page, but instead make the change to the Elementor Global Colors setting. Once we’re in the page go ahead and click the hamburger icon in the upper left of the Elementor Editor as depicted here.

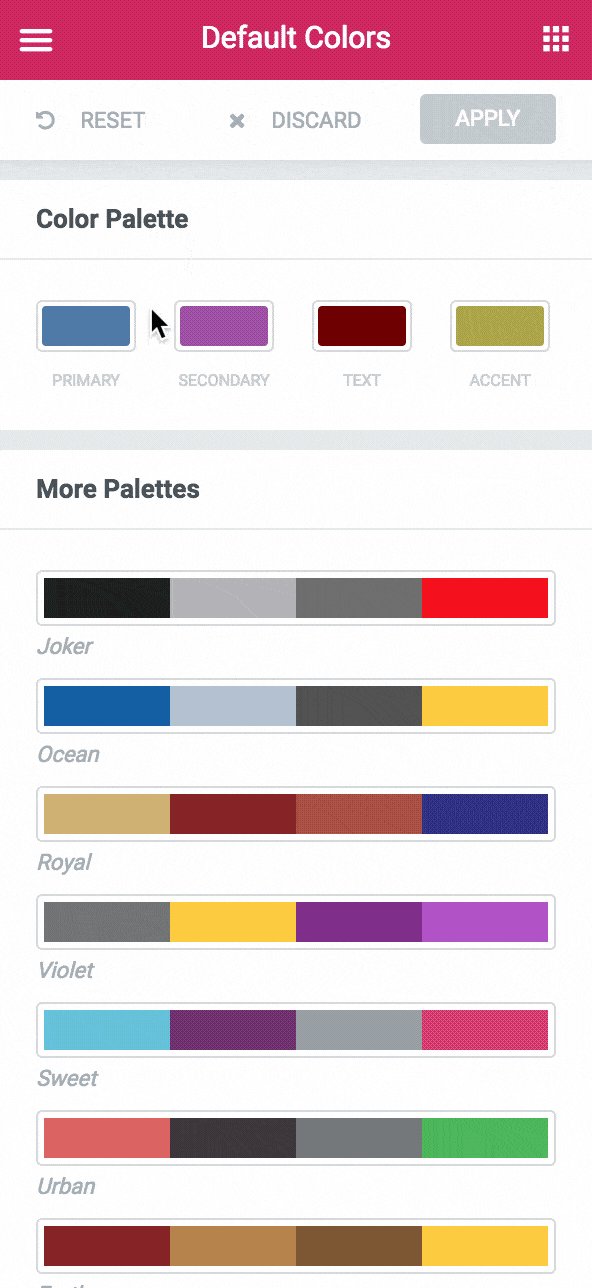
Now you will have the Elementor-specific color palette that you can edit to your needs to set colors for Primary, Secondary, Text and Accent elements.

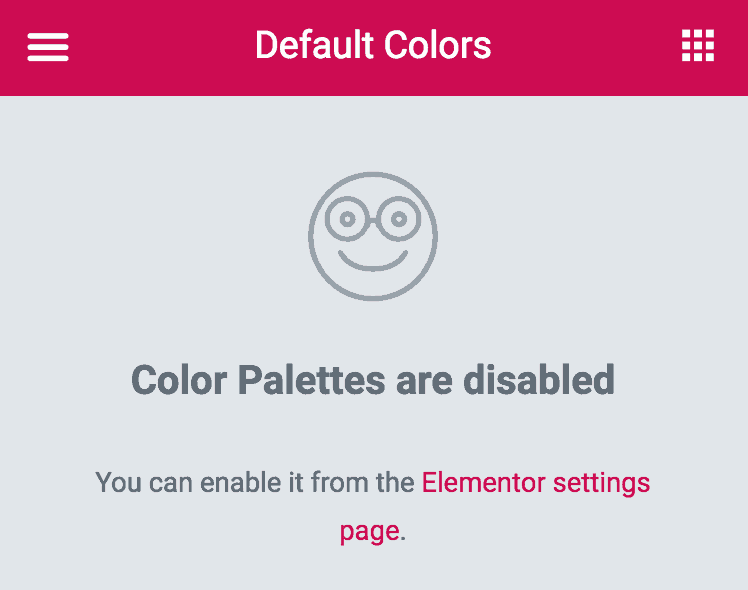
If you try steps one and two and you have the Elementor Setting checked, you will get a message that lets you know you cannot edit Default Colors from Elementor as depicted here.

Elementor Color Picker
Do not be fooled by the Default Colors text; Color Palettes are not disabled, just the Default Colors palette is disabled. Setting Default Colors for Elementor is utterly separated from the Color Picker.
The Color Picker in Elementor sets the palette you see when editing the color within a widget, section or column below the rainbow of color.
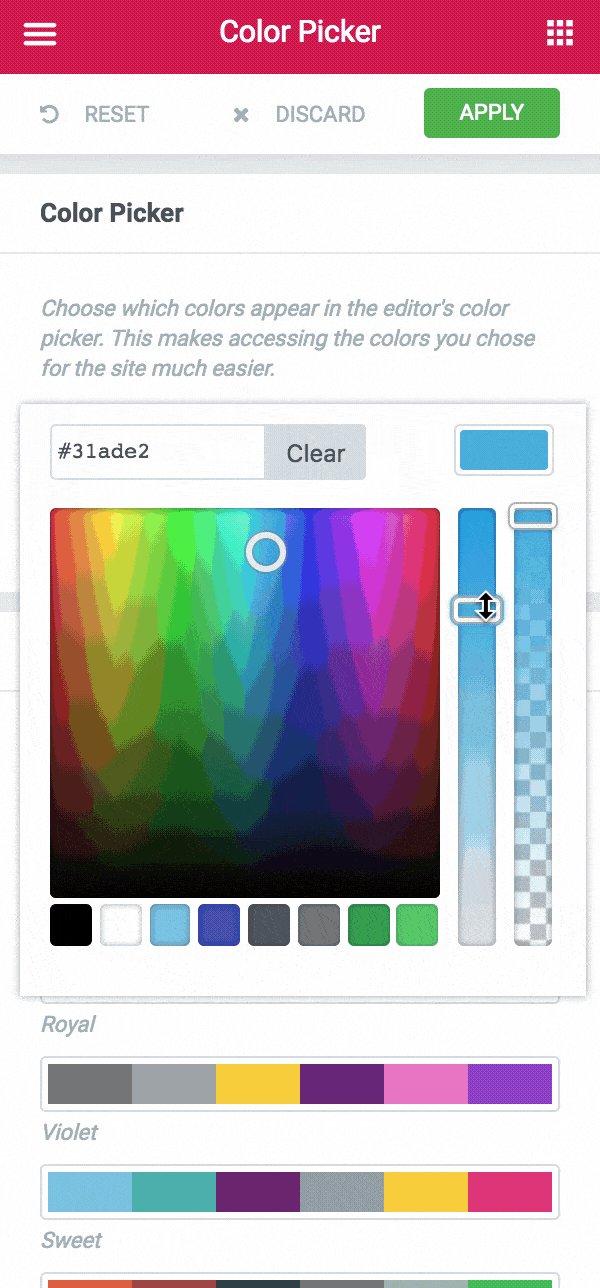
To define the Elementor Color Picker palette you go must first enter the Elementor Editor for something, anything. Then click that hamburger menu in the upper left left again as we did to set the Default Colors, but this time we will click the Color Picker.

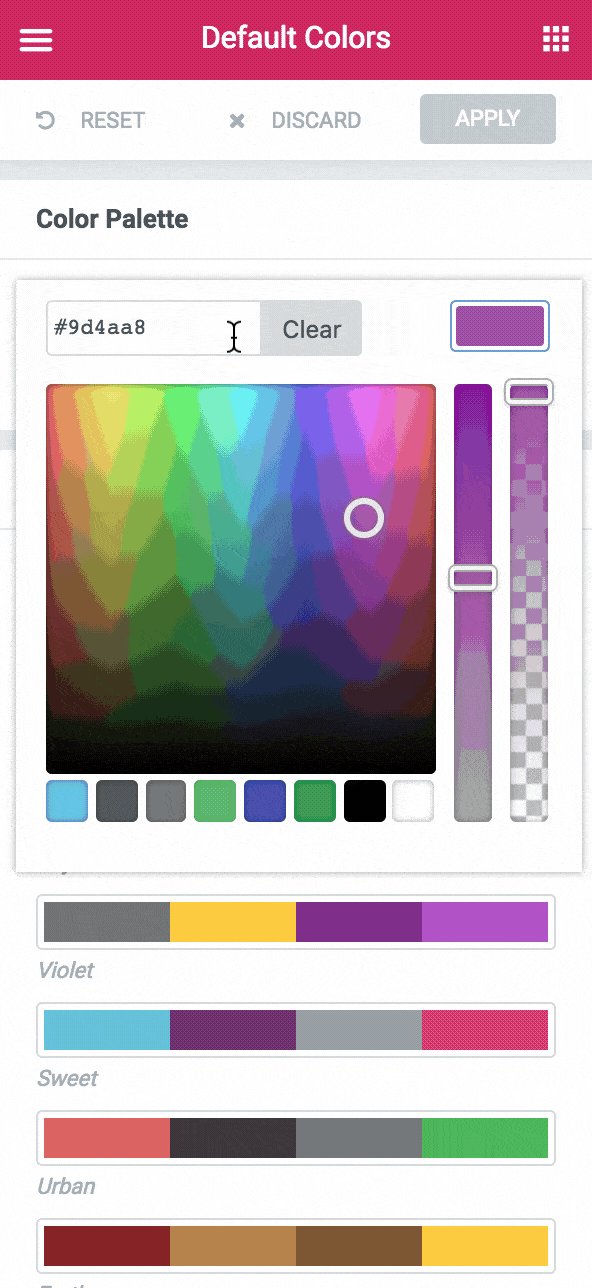
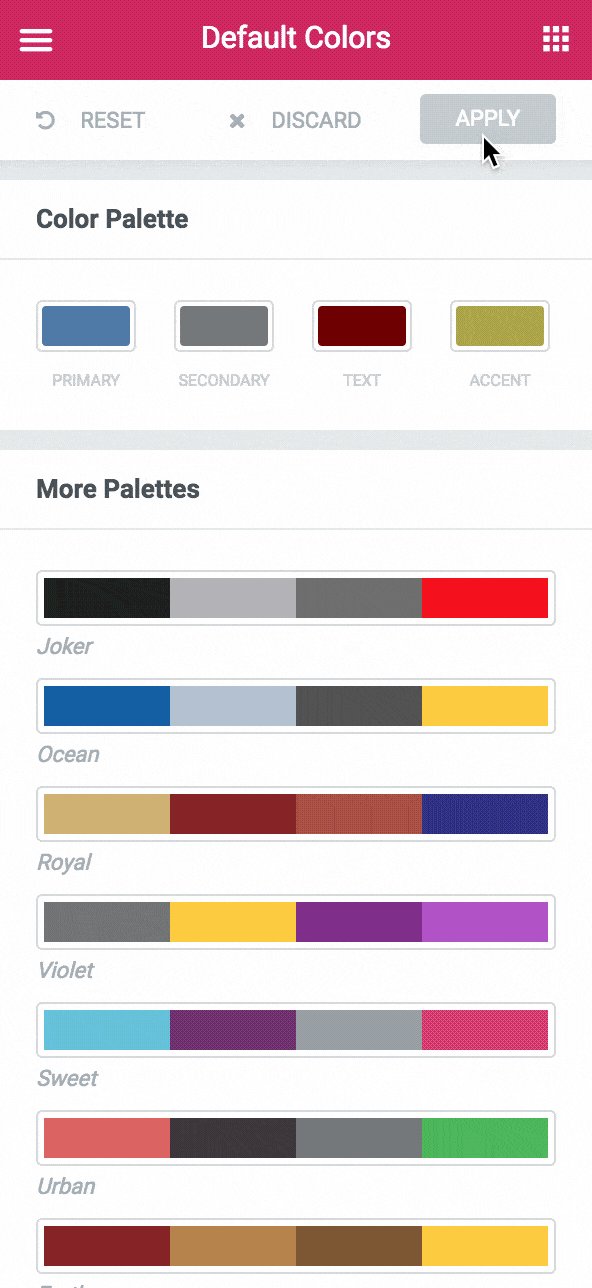
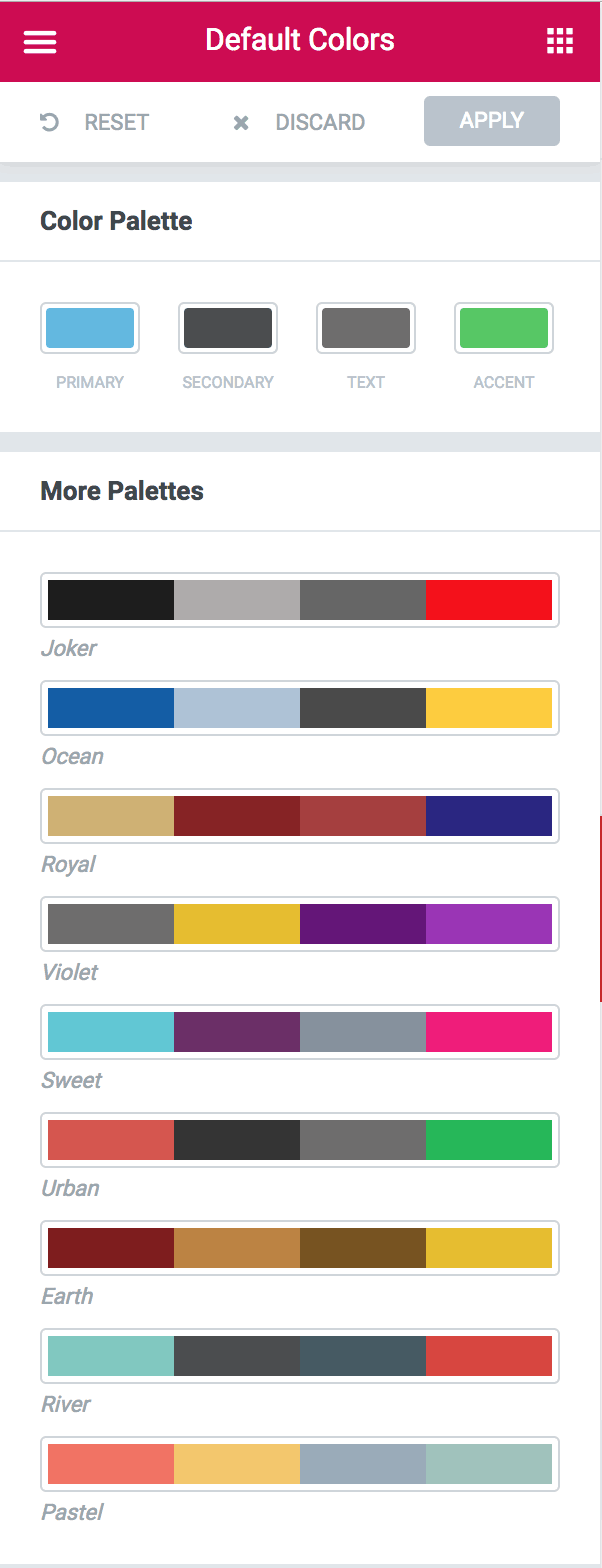
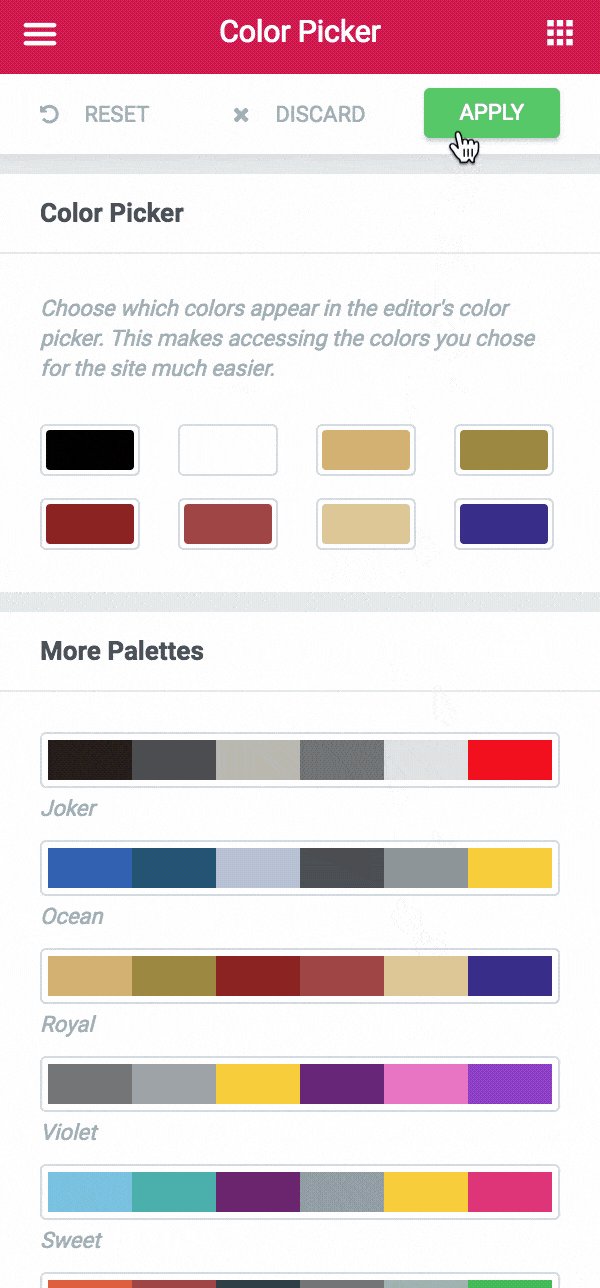
In the Color Picker we will see the current palette as well as a selection of suggested options for color schemes. I like to add in most of my theme colors and a few accent colors or complementary variations. If you’re working with a designer they will typically have a list already set for you that you can pop in here.
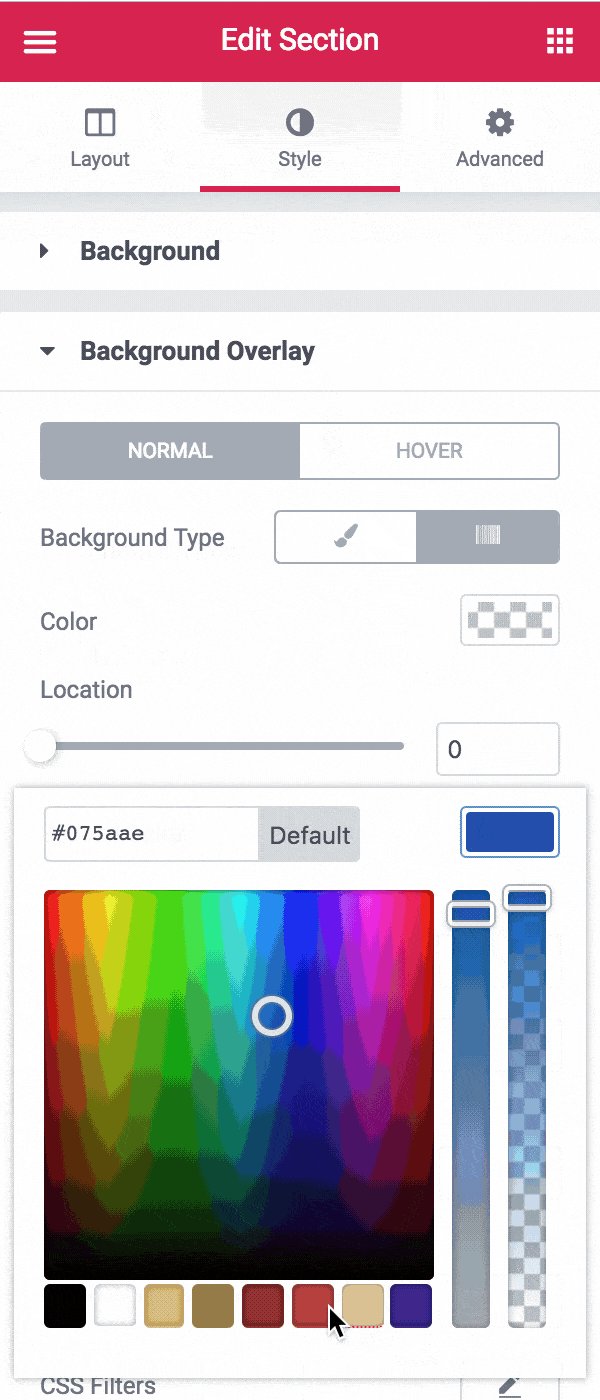
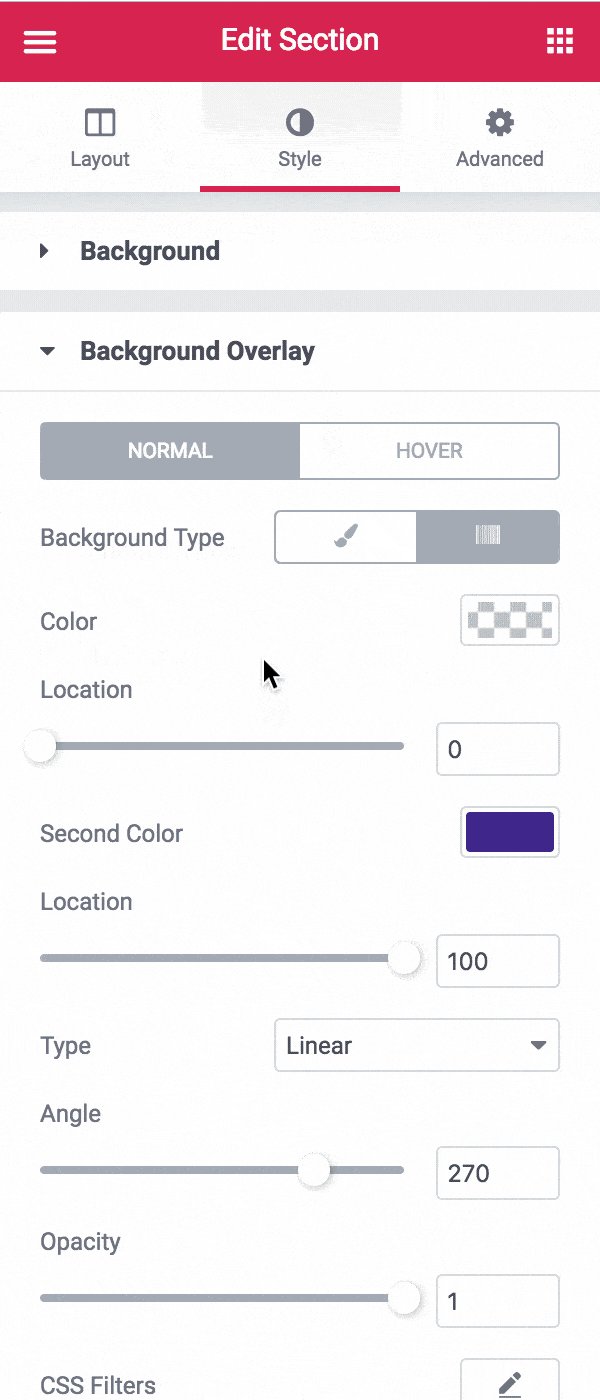
Once you’ve made your edits, make sure to click apply. Thereafter when you are making changes to a color in the Elementor editor you will be shown this palette as you can see below.
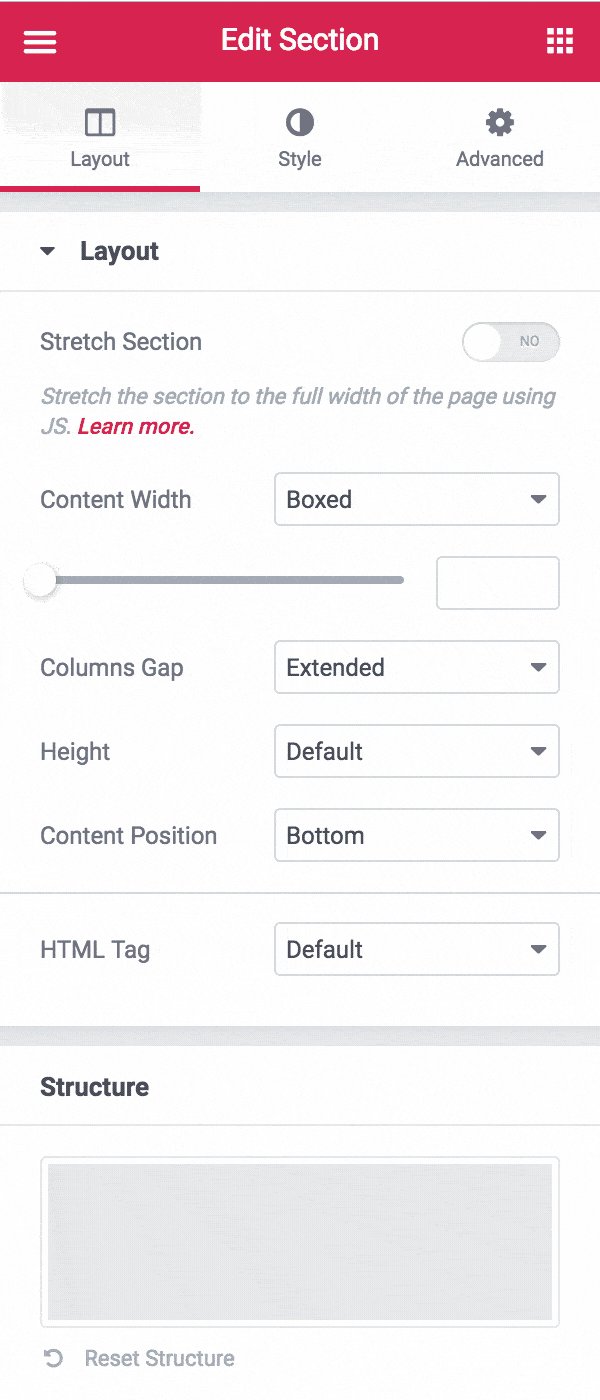
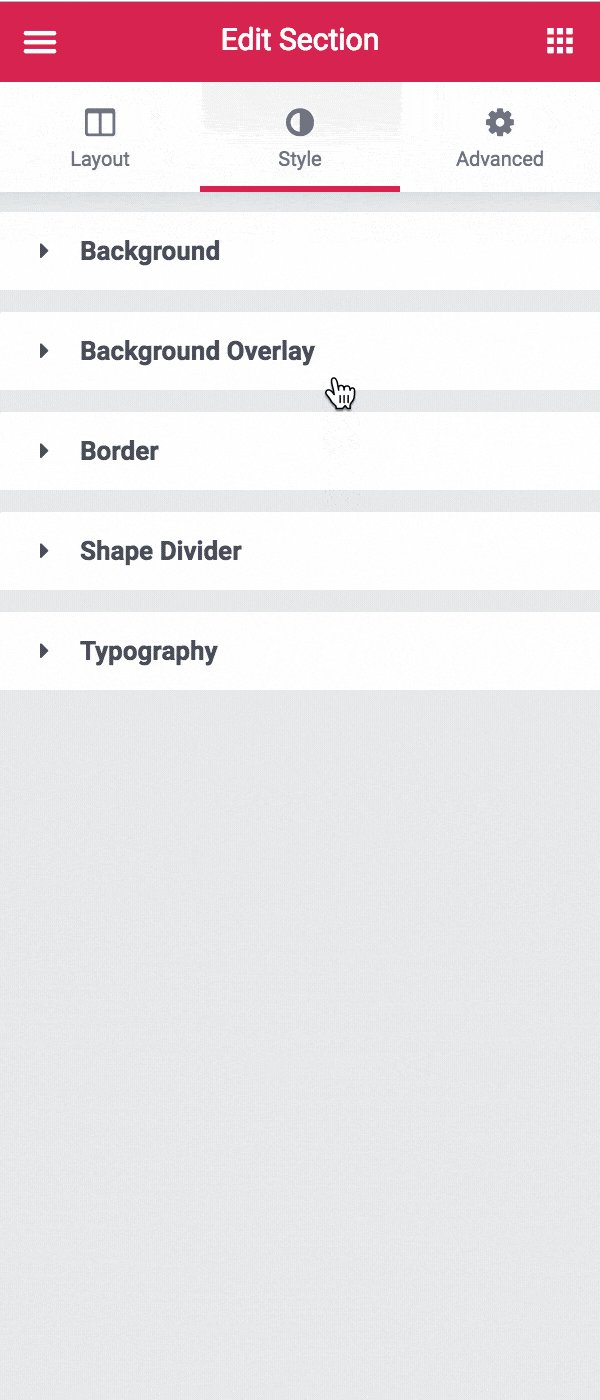
Now that you have the Color Picker colors filled with your selection you can use this palette to select colors while editing attributes for Sections and Widgets as shown here.

At this stage, you understand how to manage Elementor colors. I suggest you add setting these to your development environment checklist for any project with Elementor.
What Could be Better?
I do wish there was a way to customize the list of palettes in the Color Picker to make switching palettes much easier for those projects where there is a wider selection of colors that corresponds to specific sections of the site.
I also wish there was a way to export and import my Color Picker selections quickly and easily for new projects. Double-Awesomeness points if I could use WP-CLI to build it into my new project initialization scripts.
Workarounds and Helpers
To work around some of the limitations and scope of Elementor I use two plugins that help me be more productive.
Central Color Palette
The free plugin “Central Color Palette” is a tool to manage your colors across WordPress including your theme colors, Classic Editor color picker, and includes support for managing the Elementor Color Picker as well. The real productivity helper is that it also supports export and import!

Microthemer
One of the problems I consistently run into with Elementor (or any page builder, or visual editor for that matter) is that, for quite sane UX reasons, you cannot always edit colors in a more exacting fashion. The answer to this is Custom CSS, an excellent Elementor Pro feature you cannot do without. This essential feature is great, but Microthemer takes this to another level of capability and productivity.

Microthemer makes styling beyond visual editor exposed options quick, performant, and productive even for people with little to no CSS knowledge.


1 thought on “Color Palettes in Elementor”